Make your tables look great on different screen sizes!
This feature module is part of the TablePress Premium plans.
Tables on websites can not always adjust to the available space on the screen automatically. The reason is that their content requires a certain minimum space, and that’s what defines the minimum width of the table. If that minimum table width is bigger than the width of the available content area or screen, the table will not fit.
Unfortunately, this can lead to ugly behavior on small screens, like on mobile phones and tablets, where a table might be cut-off on the right side or extend into the sidebar, as in this example illustration of a table shown on a smartphone:
Approaches for responsiveness
The Responsive Tables feature module in TablePress Pro and TablePress Max offers five approaches to solve this challenge:
- Scroll: This mode will make a table that is too wide to be fully displayed horizontally scrollable. With that, the user can still reach all table data. This is usually a good approach for tables with images, if they don’t automatically resize.
- Collapse: The Collapse approach can add a hide/expand effect to a table. It will hide the data from those columns that would otherwise be cut-off and instead adds that data to a collapsable row that is inserted below each entry. That row can be shown and hidden with a “+” and “-” button. This mode is especially useful in tables that show additional information for some “main” columns, e.g. in a directory table.
- Modal: Similar to the Collapse mode, the Modal mode will only show columns that fit on the screen. The other data is then shown in a modal overlay when a row is clicked.
- Stack: The Stack mode will show the cells of a row on top of each other, instead of next to each other. This makes the table more narrow, as it will appear to have only two columns: One for the header cells and one for the original row’s data cells.
- Flip: This mode changes the layout of the table, by flipping it to the side (rows appear as columns and vice versa), and then makes the table horizontally scrollable. This mode is a good solution for plain data tables, but will usually not work nicely in tables with images, cells of different height, or with combined/merged cells.
For all modes, features like searching and pagination will continue to work. Sorting will be possible for all modes except the Stack mode.
Here are examples for the five modes:
Scroll mode
The table can be scrolled horizontally, so that the otherwise cut-off data can be reached.
For the Scroll mode, it is also possible to show left/right arrow buttons on the left and right sides of the table, to indicate that a table can be scrolled horizontally, in addition to swiping. And the cool thing: These buttons are only shown when a table can be scrolled horizontally. And then, they stick to the page so that they are always visible, which makes them very helpful for long tables.
Using the Fixed Rows and Columns feature module, it is also possible to keep columns fixed to the edge of the screen, so that it is always clear, what data a rows shows:
Collapse mode
Cut-off columns on the right can be shown/hidden via the “+”/”-” button in each row.
By the way: Changing the colors for the “+” and “-” buttons in the first column is very easy with the Default Style Customizer feature module!
Modal mode
Columns that don’t fit on the screen will be shown in a modal window, also called overlay or popup, when the “+” button of a row is clicked.
By the way: Changing the colors for the “+” and “-” buttons in the first column is very easy with the Default Style Customizer feature module!
Stack mode
The table rows are shown as columns, so that the table is more narrow and appears to have only two columns — one for the header cells and one for the data cells. This will work nicely on small screens, but might need a lot of vertical scrolling in large tables.
Flip mode
The table is flipped to the side and can be scrolled horizontally.
Usage instructions
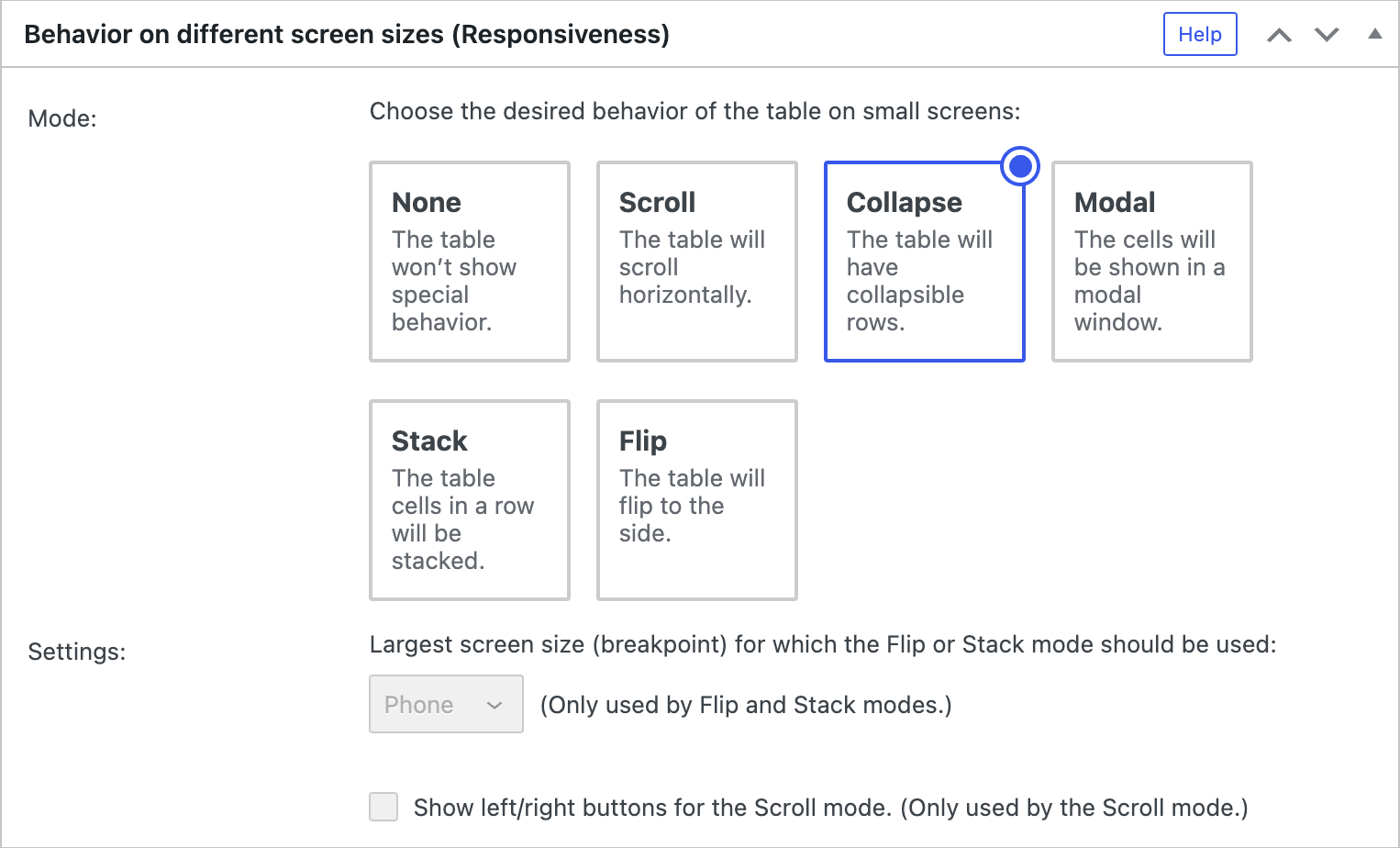
To use these features with your tables, activate the “Responsive Tables” feature module on the “Modules” screen of TablePress Pro or TablePress Max. Then, configure the desired options in the “Responsive Tables” section on the table’s “Edit” screen, by choosing the desired more for responsiveness.

For the Flip and Stack modes, you can then also choose the biggest screen size, called breakpoint, for which you want to use the responsiveness mode instead of the original table view. Possible breakpoints are Phone, Tablet, Desktop, and All, according to this list:
- Phone: The Flip or Stack mode is used only on phones (devices with a screen width smaller than 768 pixels).
- Tablet: The Flip or Stack mode is used on phones and tablets (devices with a screen width smaller than 980 pixels).
- Desktop: The Flip or Stack mode is used on phones, tablets, and medium-sized desktop monitors (devices with a screen width smaller than 1200 pixels).
- All: The Flip or Stack mode is used on all screens, regardless of their screen size.
For the Scroll mode, you can also choose whether to show left/right arrow buttons, to indicate that the table can be scrolled horizontally.
Configuration parameters
To configure this module’s features, you can also use these configuration parameters in the “TablePress Table” block or in the Shortcode that you are using to embed the table:
| Module | Slug | Configuration parameter | Name | Description | Type | Default value | |
|---|---|---|---|---|---|---|---|
| Responsive Tables | responsive-tables | responsive | string | "" (empty string) |
|||
| Responsive Tables | responsive-tables | responsive_breakpoint | enum (phone, tablet, desktop, or all) | phone |
|||
| Responsive Tables | responsive-tables | responsive_scroll_buttons | boolean (true or false) | false |
On this page